Penggunaan Istilah “Contoh Desain Antar Muka”
Istilah “contoh desain antar muka” merujuk pada representasi visual dan fungsional dari bagaimana pengguna berinteraksi dengan sistem, aplikasi, atau perangkat tertentu. Pemahaman yang tepat tentang desain antar muka, baik itu UI (User Interface) maupun UX (User Experience), krusial dalam berbagai sektor, dari pengembangan aplikasi hingga strategi pemasaran digital. Konteks penggunaannya bervariasi tergantung pada bidang dan tujuannya.
Perbedaan antara UI dan UX perlu dipahami dengan jelas. UI berfokus pada aspek visual dan interaksi langsung pengguna dengan sistem, meliputi tata letak, tipografi, warna, dan elemen interaktif lainnya. Sementara itu, UX mencakup keseluruhan pengalaman pengguna, meliputi aspek usability, aksesibilitas, dan kepuasan pengguna selama interaksi mereka dengan produk atau layanan. UI adalah bagian dari UX, namun UX jauh lebih luas dan mencakup aspek psikologis dan fungsional yang lebih mendalam.
Penerapan Contoh Desain Antar Muka pada Website E-commerce
Pada website e-commerce, contoh desain antar muka yang efektif sangat penting untuk meningkatkan konversi penjualan. Desain yang intuitif dan mudah dinavigasi akan memudahkan pengguna menemukan produk yang mereka cari dan menyelesaikan transaksi pembelian. Contohnya, tata letak yang bersih dan terstruktur, navigasi yang sederhana, dan fitur pencarian yang canggih merupakan elemen kunci dari desain antar muka yang sukses. Penggunaan gambar produk berkualitas tinggi, deskripsi produk yang detail, dan sistem ulasan pelanggan juga berperan penting dalam menciptakan pengalaman pengguna yang positif.
Contoh yang baik adalah website yang menampilkan kategori produk dengan jelas, keranjang belanja yang mudah diakses, dan proses checkout yang ringkas.
Ilustrasi Desain Antarmuka Aplikasi Mobile untuk Pemesanan Makanan
Bayangkan sebuah aplikasi pemesanan makanan dengan antarmuka yang sederhana dan intuitif. Layar utama menampilkan daftar restoran terdekat, dikelompokkan berdasarkan kategori masakan. Pengguna dapat mencari restoran berdasarkan nama, jenis makanan, atau lokasi. Setelah memilih restoran, pengguna dapat melihat menu dengan gambar makanan yang menarik dan deskripsi yang jelas. Proses pemesanan yang mudah dan pilihan pembayaran yang beragam, seperti kartu kredit, e-wallet, dan pembayaran tunai, akan meningkatkan kepuasan pengguna.
Sistem pelacakan pesanan real-time dan fitur notifikasi akan memberikan informasi yang up-to-date kepada pengguna. Desain keseluruhan aplikasi harus menekankan kecepatan, kemudahan penggunaan, dan visual yang menarik.
Contoh Kalimat yang Menggunakan Istilah “Contoh Desain Antar Muka”
- Tim desain kami mempresentasikan beberapa contoh desain antar muka untuk aplikasi mobile baru kami.
- Analisis contoh desain antar muka kompetitor memberikan wawasan berharga untuk pengembangan produk kami.
- Buku ini menyediakan berbagai contoh desain antar muka yang inovatif dan efektif.
- Penting untuk menguji contoh desain antar muka sebelum peluncuran produk untuk memastikan pengalaman pengguna yang optimal.
- Presentasi ini menampilkan contoh desain antar muka yang menggabungkan estetika dan fungsionalitas.
Elemen-Elemen Desain Antar Muka

Desain antarmuka (UI) yang efektif adalah kunci untuk aplikasi atau website yang sukses. UI yang baik memastikan pengguna dapat berinteraksi dengan mudah dan nyaman, mencapai tujuan mereka dengan efisien. Berikut ini pembahasan mendalam mengenai elemen-elemen kunci dalam membangun UI yang optimal.
Tabel Elemen Desain Antar Muka
Berikut tabel yang merangkum elemen-elemen utama desain antarmuka, fungsi, contoh, dan keterangannya:
| Elemen | Fungsi | Contoh | Keterangan |
|---|---|---|---|
| Tombol (Button) | Memungkinkan pengguna untuk melakukan aksi tertentu. | Tombol “Submit”, “Simpan”, “Batal”. | Desain tombol harus jelas dan intuitif, mencerminkan fungsinya. |
| Teks (Text) | Menyampaikan informasi kepada pengguna. | Judul halaman, deskripsi produk, petunjuk penggunaan. | Ukuran, jenis huruf, dan warna teks harus mudah dibaca dan sesuai konteks. |
| Ikon (Icon) | Mewakili fungsi atau informasi secara visual. | Ikon keranjang belanja, ikon pengaturan, ikon pencarian. | Ikon harus sederhana, mudah dipahami, dan konsisten dengan keseluruhan desain. |
| Gambar (Image) | Menyampaikan informasi visual, meningkatkan daya tarik. | Foto produk, ilustrasi, grafis. | Gambar harus berkualitas tinggi, relevan, dan sesuai ukuran. |
| Formulir (Form) | Memungkinkan pengguna untuk memasukkan data. | Formulir pendaftaran, formulir kontak, formulir pembayaran. | Formulir harus mudah diisi, dengan instruksi yang jelas dan validasi data yang tepat. |
Pengaruh Tipografi terhadap Keterbacaan dan Estetika
Tipografi, meliputi pemilihan jenis huruf, ukuran, dan spasi, sangat memengaruhi keterbacaan dan estetika desain antarmuka. Jenis huruf yang mudah dibaca seperti Arial atau Helvetica umumnya disukai. Ukuran huruf yang tepat memastikan teks mudah dibaca, sementara spasi yang cukup meningkatkan keterbacaan dan memberikan kesan yang bersih. Pemilihan tipografi yang tepat dapat meningkatkan kredibilitas dan mencerminkan citra merek. Misalnya, penggunaan jenis huruf serif dapat memberikan kesan klasik dan formal, sementara sans-serif memberikan kesan modern dan minimalis.
Pentingnya Penggunaan Warna dan Pemilihan Palet Warna yang Efektif
Warna memainkan peran krusial dalam desain antarmuka. Warna dapat membangkitkan emosi, membimbing perhatian pengguna, dan meningkatkan daya ingat. Pemilihan palet warna yang efektif membutuhkan pemahaman tentang psikologi warna dan konsistensi dalam penggunaannya. Misalnya, warna biru sering dikaitkan dengan ketenangan dan kepercayaan, sementara warna merah sering dikaitkan dengan energi dan urgensi. Palet warna yang harmonis dan konsisten menciptakan pengalaman pengguna yang lebih baik.
Perusahaan seperti Gojek dan Tokopedia, misalnya, konsisten menggunakan warna-warna tertentu untuk membangun brand recognition.
Contoh desain antarmuka yang efektif bergantung pada pemahaman mendalam tentang target audiens dan tujuan fungsional. Perancangan yang baik mempertimbangkan aspek estetika dan ergonomi, menciptakan pengalaman pengguna yang intuitif. Sebagai ilustrasi, perhatikan bagaimana desain visual berpengaruh pada daya tarik produk, misalnya pada contoh desain kaos sound system yang sukses seringkali memadukan citra visual yang kuat dengan informasi produk yang jelas.
Kembali ke desain antarmuka, keselarasan antara elemen visual dan fungsionalitas aplikasi sangat krusial untuk menciptakan antarmuka yang user-friendly dan efektif.
Pengaruh Tata Letak terhadap Navigasi dan Pengalaman Pengguna
Tata letak (layout) menentukan bagaimana elemen-elemen desain disusun dan diorganisir. Tata letak yang baik memudahkan navigasi dan meningkatkan pengalaman pengguna. Prinsip-prinsip desain seperti proximity (kedekatan), alignment (perataan), dan contrast (kontras) sangat penting dalam menciptakan tata letak yang efektif. Tata letak yang berantakan dan tidak konsisten dapat membuat pengguna bingung dan frustasi. Contohnya, tata letak website e-commerce yang intuitif akan memudahkan pengguna menemukan produk yang diinginkan.
Penggunaan Ikon dan Simbol dalam Meningkatkan Pemahaman Antarmuka
Ikon dan simbol merupakan elemen visual yang dapat meningkatkan pemahaman dan efisiensi antarmuka. Ikon yang dirancang dengan baik dapat menyampaikan informasi dengan cepat dan efektif, mengurangi kebutuhan teks yang berlebihan. Namun, penting untuk menggunakan ikon yang universal dan mudah dipahami. Penggunaan ikon yang konsisten dan terintegrasi dengan baik dalam desain keseluruhan dapat meningkatkan pengalaman pengguna secara signifikan.
Misalnya, ikon “keranjang belanja” secara universal dipahami sebagai tempat untuk menyimpan barang yang akan dibeli.
Prinsip-Prinsip Desain Antar Muka yang Baik: Contoh Desain Antar Muka
Desain antarmuka (UI) yang efektif adalah kunci keberhasilan sebuah produk digital. UI yang baik tidak hanya sekadar menarik secara visual, tetapi juga intuitif, mudah digunakan, dan memenuhi kebutuhan pengguna. Prinsip-prinsip desain berpusat pada pengguna (user-centered design) menjadi landasan utama dalam menciptakan UI yang optimal dan memberikan pengalaman pengguna yang positif.
Prinsip User-Centered Design
Desain berpusat pada pengguna menekankan pentingnya memahami kebutuhan, perilaku, dan preferensi pengguna sejak tahap awal perancangan. Hal ini memastikan bahwa antarmuka yang dihasilkan benar-benar sesuai dengan target audiens dan tujuan penggunaannya. Beberapa prinsip kunci meliputi: pemahaman mendalam tentang pengguna target, pengujian usability secara berkala, dan iterasi desain berdasarkan feedback pengguna. Dengan pendekatan ini, perusahaan dapat membangun produk yang mudah dipahami dan digunakan, meminimalkan tingkat kesalahan, dan meningkatkan kepuasan pengguna.
Tren Desain Antar Muka Modern

Desain antarmuka (UI) terus berevolusi seiring perkembangan teknologi. Tren terkini tak hanya sekadar estetika, namun juga berfokus pada pengalaman pengguna (UX) yang seamless dan intuitif. Perubahan ini didorong oleh kemajuan teknologi dan perilaku pengguna yang semakin dinamis. Berikut beberapa tren utama yang membentuk lanskap desain antarmuka modern.
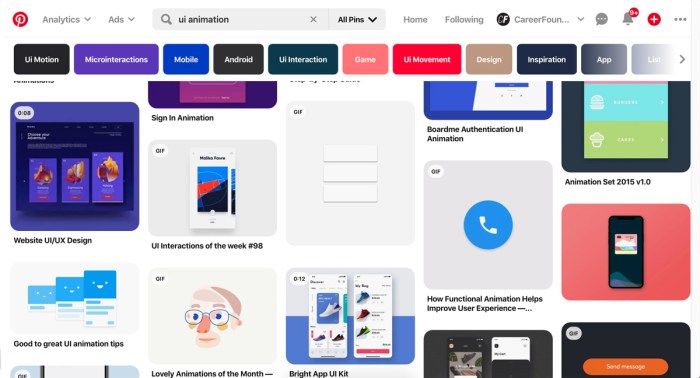
Penggunaan Micro-interactions dan Animasi
Micro-interactions, yakni animasi kecil yang memberikan umpan balik instan pada tindakan pengguna, kini menjadi elemen kunci. Contohnya, tombol yang sedikit berdenyut saat di-hover, atau ikon yang berputar saat proses loading. Animasi ini tak hanya mempercantik tampilan, tetapi juga meningkatkan pemahaman pengguna atas alur interaksi. Penggunaan animasi yang halus dan terukur meningkatkan engagement dan kepuasan pengguna. Tren ini menunjukkan pergeseran dari desain statis menuju desain yang lebih dinamis dan responsif.
Pengaruh Teknologi VR/AR pada Desain Antarmuka
Teknologi realitas virtual (VR) dan realitas tertambah (AR) telah merevolusi cara kita berinteraksi dengan perangkat digital. Desain antarmuka untuk VR/AR memerlukan pendekatan yang berbeda, menekankan pada navigasi intuitif dan interaksi berbasis gestur. Tantangannya terletak pada bagaimana menciptakan pengalaman yang imersif dan nyaman bagi pengguna, tanpa menimbulkan rasa pusing atau disorientasi. Contohnya, aplikasi AR yang menampilkan informasi tambahan secara overlay di dunia nyata, memerlukan desain UI yang terintegrasi dengan mulus ke dalam lingkungan sekitar.
Contoh Ilustrasi Desain Antar Muka Modern, Contoh desain antar muka
Bayangkan sebuah aplikasi mobile perencanaan keuangan. Aplikasi ini menggunakan navigasi berbasis gestur, dengan warna-warna pastel yang menenangkan seperti biru muda, hijau mint, dan krem. Animasi halus digunakan saat transisi antar halaman, misalnya, munculnya grafik keuangan dengan efek fade-in yang lembut. Tipografi yang digunakan adalah sans-serif yang modern dan mudah dibaca seperti Open Sans atau Roboto, dengan penempatan elemen yang mengikuti prinsip-prinsip golden ratio untuk menciptakan keseimbangan visual yang nyaman.
Informasi keuangan disajikan secara ringkas dan visual, menggunakan grafik dan diagram yang mudah dipahami. Hal ini membuat pengalaman pengguna lebih interaktif dan informatif.
Dampak Responsivitas Desain Antarmuka untuk Berbagai Perangkat
Responsivitas adalah kunci dalam desain antarmuka modern. Sebuah desain harus mampu beradaptasi dengan berbagai ukuran layar dan perangkat, mulai dari smartphone hingga desktop. Penggunaan teknik responsive design memastikan tampilan dan fungsionalitas aplikasi tetap optimal di semua perangkat. Hal ini meningkatkan aksesibilitas dan pengalaman pengguna yang konsisten, terlepas dari perangkat yang digunakan. Kegagalan dalam menerapkan prinsip responsivitas dapat mengakibatkan pengalaman pengguna yang buruk dan hilangnya potensi pelanggan.
Studi Kasus Desain Antar Muka yang Sukses: Aplikasi Mobile Gojek
Aplikasi Gojek merupakan contoh sukses desain antarmuka yang responsif dan intuitif. Keberhasilannya terletak pada navigasi yang sederhana, fitur yang terintegrasi dengan baik, dan tampilan yang bersih dan mudah dipahami. Gojek berhasil menyederhanakan berbagai layanan yang kompleks ke dalam antarmuka yang mudah digunakan oleh pengguna dari berbagai latar belakang teknologi. Penggunaan ikon yang jelas dan sistem pencarian yang efisien juga menjadi faktor kunci keberhasilan aplikasi ini.
FAQ dan Solusi
Apa perbedaan antara UI dan UX?
UI (User Interface) berfokus pada tampilan dan interaksi visual, sementara UX (User Experience) mencakup keseluruhan pengalaman pengguna, termasuk usability, kepuasan, dan emosi.
Bagaimana cara memilih palet warna yang efektif?
Pertimbangkan target audiens, brand identity, dan konteks penggunaan. Gunakan alat seperti Adobe Color untuk menciptakan palet yang harmonis dan menarik.
Apa pentingnya responsivitas dalam desain antarmuka?
Responsivitas memastikan antarmuka terlihat dan berfungsi optimal di berbagai perangkat (desktop, mobile, tablet), meningkatkan aksesibilitas dan pengalaman pengguna.